In this article, we will explore seven performance best practices that are recommended to improve the performance of our ASP.NET web applications or web sites. As you progress and apply the performance-enhancing techniques to the ASP.NET applications, you will notice a decrease in its page load times, and a reduction in the overall page weight of each page in the ASP.NET web site or web application. Each technique is a building block that will make your pages lighter and load times quicker. IIS plays a big role in this part of the book, and you begin by looking at compression and the benefits that it brings to web page performance. HTTP caching is another important best practice that you can use to leverage the caching capabilities of your user's browser. You will learn how to apply both of these techniques using IIS and ASP.NET.
In addition, you will look at the bundling and minification features in ASP.NET and how you can use them to drastically reduce the weight of your JavaScript and CSS files. Both file types play an important role on the web today and understanding where and how to position them within your HTML will squeeze the best load times out of the browser. In this part, you'll learn techniques that can be applied by using HTML5 to improve the performance of your web pages.
Images on a web page are frequently the biggest issue of web page performance; they are heavy and often neglected. You will learn how to use image optimization tools that will reduce the size of these images and how you can make image optimization a regular feature of your websites. Finally, you'll learn about Content Delivery Networks (CDNs) and how you can harness the power of these geographically distributed servers to serve faster web pages to your users throughout the world. In Part-1 of this article we will discuss the compression.
Compression
In the first performance best practice, we'll look at the impact compression can have on your site-optimizing front-end performance and taking you closer to your goal of a grade A performance website.
By using compression, you'll reduce the size of each HTTP request a web page makes, and each reduction will lighten, as it were, the overall weight of the page. By the end of the chapter, you'll be able to optimize your website with a number of compression techniques in the .NET web technology stack. We'll go through examples that are applicable to IIS, ASP.NET MVC, and Web Forms.
What is Compression?
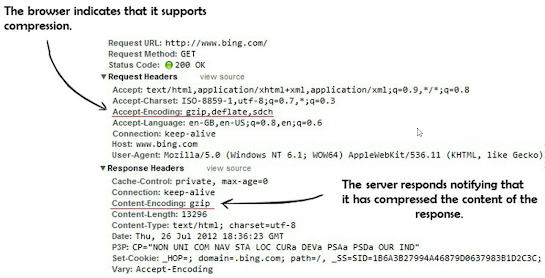
Compression is an algorithm that eliminates unwanted redundancy from a file in order to create one that is smaller than the original representation. If both the server and the browser understand this algorithm, it can be applied to the response and request. In the following screenshot, we are showing a typical HTTP request and response for www.bing.com. Notice the Accept-Encoding and Content-Encoding headers:
Web browsers indicate that they support compression in the headers that are sent to the server in the HTTP request. The web server sees this header in the request and will try to compress the response that it sends back. Compression is extremely easy to implement and is a quick win. You're about to get up and running using compression, but first it's important to understand the types of compression.
Look at the HTTP request in the previous figure and you'll notice that the browser sent the server a header called Accept-Encoding. This header notifies the server that it supports compression as well as the types of compression it supports, in this case, Gzip, Deflate, and SDCH. Depending on the type of compression your browser supports, the server will then compress its content accordingly and return a header in the HTTP response called Content-Encoding. In the case of our previous figure, the server has returned a response notifying the browser that it compressed the data in Gzip format.
Why should I use compression?
In order to test the effectiveness of compression and evaluate the savings it could have on different file types, I took a few common files that you'll encounter and compressed them using Gzip. The results are shown in this table:
Gzip compression's effect on file sizes
In two of the files, there is a massive difference, with savings of over 70%. Gzip compression works by finding similar strings within a text file, and replacing those strings temporarily to make the overall file size smaller. This form of compression is particularly well suited for the web because HTML and CSS files usually contain plenty of repeated strings, such as whitespace, tags, and style definitions. You'll notice that the biggest savings were made on text-based files and there were hardly any gains on the image file. Image files are already compressed, so applying compression to them doesn't bring much reward.There is also a direct correlation between the size of the file and the amount of savings (compression) that takes place. As a general rule the larger the file the greater the savings, primarily because larger files contain more whitespace and character repetition. Chrome Developer tools allow you to compare file sizes before and after applying compression.
Twitter Bootstrap is a popular CSS framework that will help you develop your CSS styles quickly so you can get your project running in no time. The CSS files contain a lot of whitespace and style tags, which make them perfect for compression. On the main bootstrap.css file the file size was cut down to 21.12 KB, saving almost 76% on the file size! This is a perfect example of why you should compress your CSS and JavaScript files.
Pros and cons of compression
When first working with compression, some web developers will compress only the HTML file they're sending to the browser. They don't compress all the other components that make up a web page, such as the CSS, JavaScript, XML, and JSON files. It's far better to compress as many components as you can, whenever you can, to reduce the total page weight as much as possible.
There is also a cost associated with compression; the server needs to apply an algorithm to compress the files, and this can affect the CPU usage on the server. There is a bit of a tradeoff between CPU usage and the savings in file size, but if the compression settings are controlled and fine-tuned, the benefit of compressing files can far outweigh the extra CPU usage on the server.
As a general rule, it's best to compress files that are larger than 1-2 KB. Even if the server manages to compress the file by 50%, you'll save only 1 KB. Every byte counts on a web page, but the server still needs to work hard to process each file, regardless of its size. By asking the server to compress files this small, you're placing an unnecessary load on the server, which could have a detrimental effect on server response time.
You should also make sure that you don't try to compress PDF, zip, and image files, because these types of files have already been highly compressed. Processing them again on the server only adds an unnecessary load on the CPU that won't reap any rewards and can affect the client wait time. Fortunately, IIS 7+ offers a great feature that throttles CPU usage.
Throttling CPU usage means that when CPU usage gets beyond a certain level, IIS will automatically stop compressing pages. When usage drops to an acceptable level, the CPU will start compressing pages again. This feature is a great safety net because it ensures that your application won't be affected if it does come under heavy load.
IIS trades bandwidth and page load times for server CPU usage. So when the load is high enough that IIS starts throttling the CPU, the site reverts to its precompression performance levels, sacrificing the benefits of compression in order to keep the application running.
Types of compression
Compression capability has been built into web servers and web clients to make better use of available bandwidth and to provide faster transmission speeds between both. There are many types of compression, but almost all of them have little browser support. When you're looking at all the options, it's important not to become too worried because ultimately IIS will take care of compression for you. You'll look at the most common compression options now, which are the ones you'll most likely encounter in your day-to-day life as a developer.
Gzip
Gzip is a lossless data compression algorithm that compresses files and data without affecting the integrity of its contents. It allows the original data to be reconstructed from the compressed data. When compared to other types of compression commonly used in HTTP traffic, Gzip is known to achieve higher compression ratios, resulting in smaller file sizes. To date, it's also the most widely used format because it's available freely and isn't blocked by any patents or other restrictions. Because this is the most common compression method and almost every browser that you'll encounter today supports it.
Deflate
Another type of compression you might see browsers using in the Accept-Encoding request headers is Deflate. Much like Gzip, Deflate is a lossless data compression algorithm that compresses files and data without affecting the overall integrity of its contents. There isn't a lot of browser support for this type of compression, so it isn't as widely used. You'll often see that browsers that support Deflate will also support Gzip, but because Gzip achieves a higher compression ratio and smaller file sizes, the latter is often the preferred compression method. Fortunately for IIS users, IIS 7+ supports Deflate. This widens the variety of compression methods that you're able to serve your users.
SDCH
A newer type of compression that has recently started to appear in the Google Chrome Browser is SDCH (Shared Dictionary Compression over HTTP). Google has proposed it as a modification to HTTP 1.1. The support for it is minimal; however, it's still worth mentioning because it's a new type of compression that could become more widespread in the future.
In the next part of this article, we will discuss how to enable compression for ASP.NET web applications.