How to prepare for a .NET job interview?
Preparing for an interview might seem challenging, as there are different
topics that we recommend to cover before attending the interview. In
this article, we will explore the following topics:
- Exploring key non-technical checklist for an interview
- Delving into the most frequently ASP.NET questions
Exploring Key Non-Technical Checklist for an Interview
In this section, we are going to outline a couple of non-technical steps
and tips to prepare for a job interview:
- Perform research on the hiring company and its culture. Visit the website of the company and get to know the key services and products offered by this company. Visit the company's LinkedIn page and get to know about their culture and what clients or employees are saying.
- Carefully examine the job description by checking and understanding every single point. This will give you an overview of the tasks and responsibilities that you will handle in case you are hired. At the same time, understanding the job description will allow you to expect what kind of technical and non-technical questions you will have to answer during the interview.
- Consider why you are interviewing and your qualifications.
- Make the most of the question "Tell me about yourself". It is the most typical question that is asked by the interviewers to get to know the candidate they are trying to hire. To answer this question properly, you must remember that the interviewer is looking to know more about your professional achievements and not your personal story. Highlight the main achievements you have done in the latest projects you worked on and try to summarize them while introducing yourself.
-
Be ready to answer behavior-based questions where you have to provide
examples from your work history. Such as talking about a situation when
you had to disagree with your direct boss and how did you solve the
conflict. As well, describe a situation when you had to handle a
conflict within your team and how did you solve it. It is recommended to
answer this type of question using the STAR model which is divided into
four main parts:
- Situation: Describe the conflict or challenge.
- Task: Explain your role in the conflict.
- Action: Discuss the steps you took to resolve the conflict.
- Result: Describe the results of your actions.
- Prepare to answer common interview questions:
- Why do you want to work here?
- What interests you about this role?
- What are your greatest strengths?
Technical ASP.NET MVC Interview Questions
In this section, we are going to explore some ASP.NET MVC questions. If you
are interested to explore more advanced questions, subscribe to my blog to
receive the updates that I will publish in my next posts. Let's start with
the regular/basic questions:
What is MVC (Model View Controller)?
ASP.NET MVC is an architectural pattern launched in 2008. It is a web framework that applies the Model-View-Controller pattern that enables clean architecture and fast development. Here are the core components of this pattern:
- Model: Represents the data classes that are used to transmit data between the controllers and the views.
- View: Represents the HTML user interface.
- Controller: Represents the component that handles the user requests.
Explain the request life cycle in MVC
It is not necessary to describe the low level details of the ASP.NET MVC application lifecycle unless it is requested by the interviewer. In this article, we will
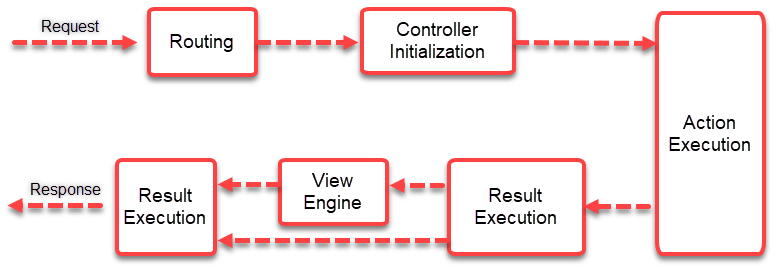
discuss the general steps in the request. Here is a screenshot summarizing
the high level steps of the MVC request life cycle:
The starting point for every MVC request begins with the URL routing
module that handles the responsibility to match the incoming request with
one of the actions based on the specific routing structure defined in the
application.
After that, the routing handler is converting the route data into a
concrete controller that can handle requests. The next step after
initializing the controller is the action execution that is handled by the
action invoker that finds the appropriate action in the controller and
invokes it.
After that the result execution is prepared, if the result type is a
view, the View Engine will be called to render the cshtml view. If the
result is not a view, the action result will execute on its own.
What are the Filters in MVC?
ASP.NET MVC Filters are mainly used to execute additional business
logic at a particular step of the MVC request life cycle. For
instance, we can use filters to check if a user is authorized to
execute a specific action and view its result. Filters are triggered
before the actual execution of the action.
In ASP.NET MVC, there are four different types of filters:
- Authentication: This runs before any other filters, it is used to authenticate the user. Use the interface IAuthenticationFilter to create this filter.
- Authorization: This runs after the authentication and before any other filters, it is used to check if the authenticated user is authorized to trigger the action or not. Use the interface IAuthorizationFilter to create this filter.
- Action: This runs before and after the action method. Use the interface IActionFilter to create this filter.
- Result: This runs before or after the execution of the action result. Use the interface IResultFilter to create this filter.
- Exception: This runs in case of any error that may occur during the execution. Use the interface IExceptionFilter to create this filter.
Explain what is routing in MVC?
In ASP.NET MVC, routing is the process of mapping the browser request
to a specific controller and action then returning the action
result to the user.
If you are using .NET Framework you can manage the routing in RouteConfig.cs class under the App_Start. If you are using .NET Core (.NET 5) you can manage routing in the Startup.cs class.
What is the difference between TempData, ViewData, and ViewBag?
ViewData, ViewBag, and TempData are used to transfer data or objects from
controllers to views or from one controller to another one. Here is the
difference between them:
- ViewData is a dictionary of objects that is derived from ViewDataDictionary class and is accessible using strings as keys. Example: ViewData["URL"] = "Building Secure ASP.NET MVC Web Applications";
- ViewBag is a dynamic property that takes advantage of the new dynamic features in .NET. Example: ViewBag.URL = "301 Permanent Redirect in ASP.NET MVC";
- ViewData requires typecasting for complex data types and checking for null values to avoid an error. While ViewBag doesn’t require typecasting for a complex data type.
- TempData is derived from the TempDataDictionary class and is basically a Dictionary object Keys and Values where Keys are String while Values are objects. It requires typecasting and checking for null values. It can be used for passing values from Controller to View or from Controller to Controller. It keeps the information for the time of an HTTP Request and subsequent requests.
What is a partial view in MVC?
A partial view is a reusable web bloc that can be used in multiple
web pages to eliminate the redundancy of implementing the same blocs
over and over.
What is the difference between view and partial view?
A View is the highest HTML container after the master layout, it is
usually referred to as a web page. While a partial view is for a
particular piece of content that can be reused and displayed on different
pages or multiple times on the same page.
What are HTML helpers in MVC?
An HTML Helper is just a .NET method that returns an HTML string, it is
mainly used in the razor View to render string text or HTML content.
Explain areas in MVC?
Areas allow us to structure our large web application by creating folders
for each business module or unit. Each folder has the same default MVC
folder structure as per the following screenshot:
Explain the concept of MVC scaffolding?
ASP.NET MVC Scaffolding is a code generation framework for ASP.NET Web
applications. Using scaffolding you can quickly add the basic views and
their related actions for a specific data model, it will create the
standard operations such as the Index, Details, Create, Edit, Delete
operations. This will reduce the amount of time to develop these actions
from scratch.
What is output caching in MVC?
Caching is the ability to store data objects in memory to improve the
performance of the web application.
In ASP.NET MVC, OutputCache is a filter attribute that you can apply
to controller actions to cache the content returned by the action. As
a result, any new request for the same action will be returned from
the cached result.
What are bundling and minification in MVC?
Bundling and minification techniques were introduced in MVC 4 to improve
the load time of the page by reducing the number of requests to load
static CSS or JS files. Bundling allows us to group the static files
into logical groups, each group which will be loaded as a single HTTP
request. The minification technique optimizes scripts or CSS files
size by removing the white space in the file. After minification, the
file will look like one line file.
What is the database first approach in MVC using entity framework?
The database first approach allows us to create the entity framework
classes from an existing database, such as the model classes, database
sync, and so on.
What is JsonResult type in MVC?
The JSON format is an open standard format that is widely used in modern
applications more specifically in MVC Web apps and Web APIs to exchange
lightweight data. In ASP.NET MVC, JsonResult is an ActionResult type, it
helps to send the content in JavaScript Object Notation (JSON)
format.
What are data annotation validator attributes in MVC?
In ASP.NET MVC, you can make use of built-in attribute classes from the
namespace "System.ComponentModel.DataAnnotations" to define metadata and
data controls. For instance, we can apply these attributes to the properties
of the model class to display appropriate validation messages to the
users.